Jenkins+Maven+Svn实现代码自动打包与发布
本文共 2841 字,大约阅读时间需要 9 分钟。
安装jdk、tomcat环境
[root@centos6 ~]# tar zxf jdk-8u111-linux-x64.tar.gz -C /usr/local/[root@centos6 ~]# tar zxf apache-tomcat-8.5.9.tar.gz -C /usr/local/[root@centos6 local]# export JAVA_HOME=/usr/local/jdk1.8.0_111[root@centos6 local]# export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar[root@centos6 local]# export PATH=$JAVA_HOME/bin:$PATH[root@centos6 local]# export CATALINA_HOME=/usr/local/apache-tomcat-8.5.9[root@centos6 local]# source /etc/profile[root@centos6 local]# java -versionjava version "1.8.0_111"Java(TM) SE Runtime Environment (build 1.8.0_111-b14)Java HotSpot(TM) 64-Bit Server VM (build 25.111-b14, mixed mode)
安装配置
一、Jenkins上官网下载安装包
[root@centos6 ~]# wget http://mirrors.jenkins.io/war-stable/latest/jenkins.war[root@centos6 ~]#cp jenkins.war /usr/local/apache-tomcat-8.5.9/webapps/[root@centos6 webapps]#../bin/startup.sh &
二、登陆WEB界面进行相关配置
可以在下面的文件中找到初始密码
[root@centos6 webapps]# cat /root/.jenkins/secrets/initialAdminPassword0d647a32992149b3b43f77e4bda93809
输入密码,跳转到下一个界面
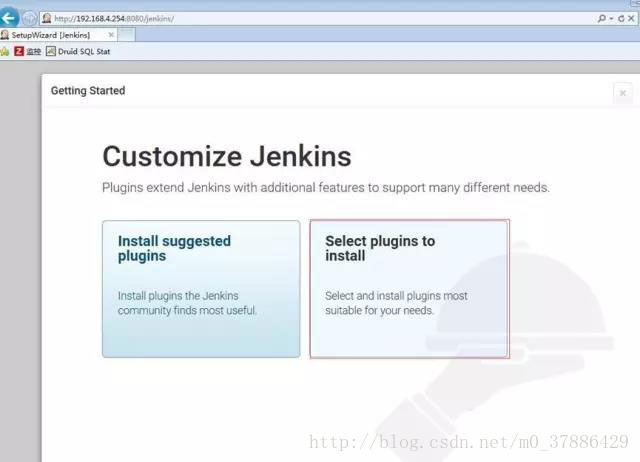
三、然后选择安装插件,下一步即可
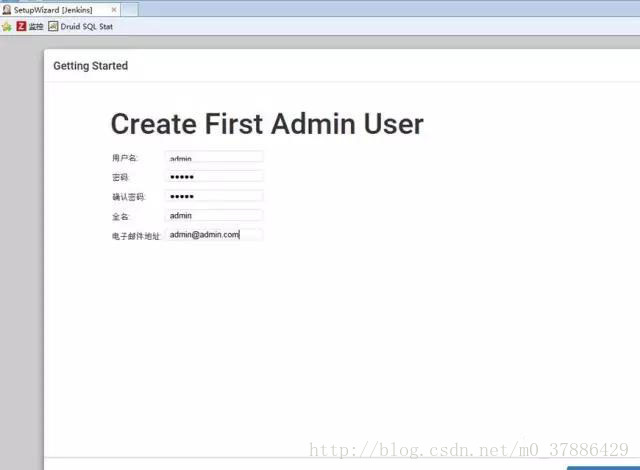
四、创建用户与密码
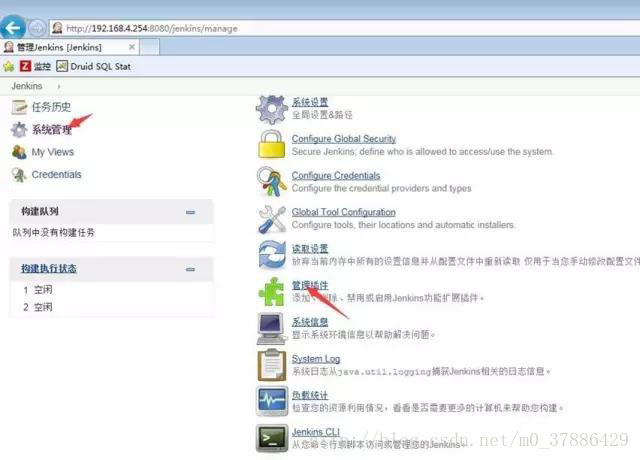
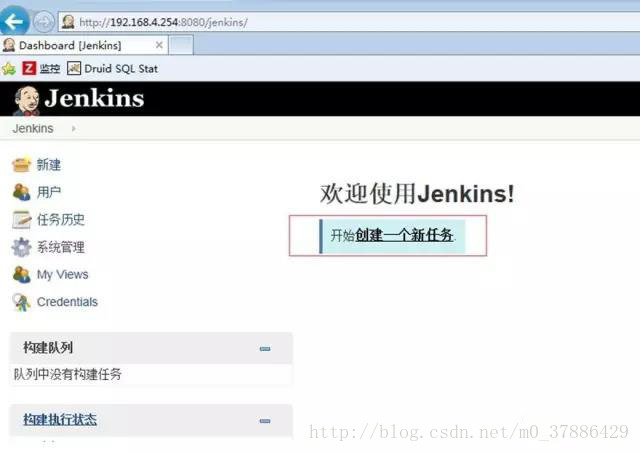
五、进入首页界面进行配置与管理
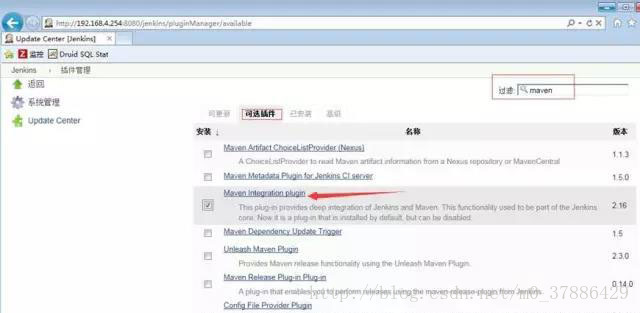
六、通过系统管理—管理插件—安装maven插件
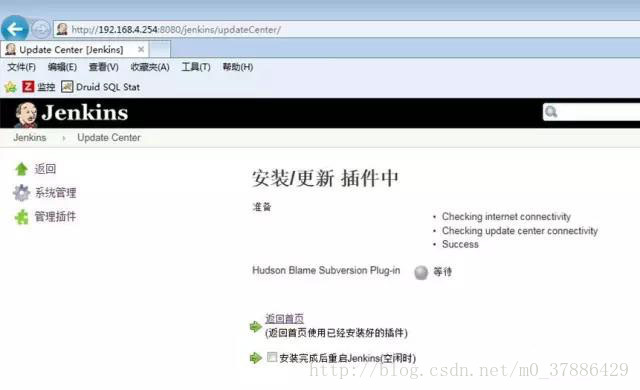
七、安装svn插件
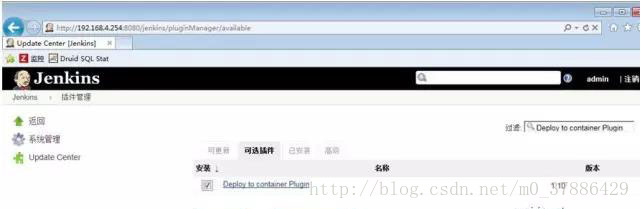
八、安装Deploy to container Plugin插件
安装配置Maven
一、官网下载软件
wget http://apache.fayea.com/maven/maven-3/3.3.9/binaries/apache-maven-3.3.9-bin.tar.gztar zxf apache-maven-3.3.9-bin.tar.gz –C /usr/local/mv /usr/local/apache-maven-3.3.9 /usr/local/maven-3.3.9
二、配置环境变量
echo 'export MAVEN_HOME=/usr/local/maven-3.3.9' >> /etc/profileecho 'export PATH=$PATH:$MAVEN_HOME/bin' >> /etc/profilesource /etc/profile
三、检测是否安装完成
[root@centos6 ~]# mvn -versionApache Maven 3.3.9 (bb52d8502b132ec0a5a3f4c09453c07478323dc5; 2015-11-11T00:41:47+08:00)Maven home: /usr/local/maven-3.3.9Java version: 1.8.0_111, vendor: Oracle CorporationJava home: /usr/local/jdk1.8.0_111/jreDefault locale: en_US, platform encoding: UTF-8OS name: "linux", version: "2.6.32-642.el6.x86_64", arch: "amd64", family: "unix"
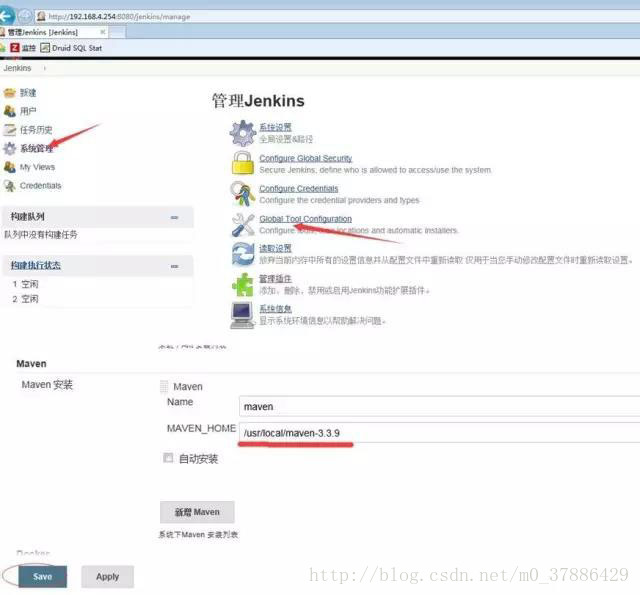
四、在Jenkins上配置maven
五、SVN的配置同上
创建Job
一、开始创建一个任务或项目
二、输入项目名称,选择构建一个maven项目
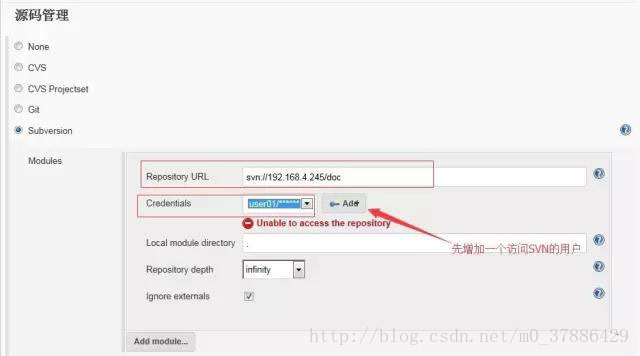
三、配置代码库SVN地址,注意此URL必须要有访问权限

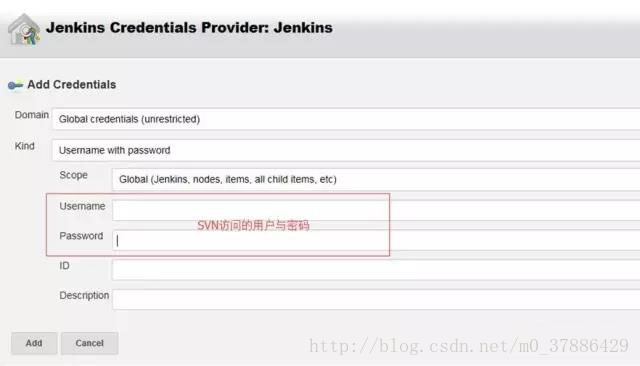
四、如果没有可选用户就需要创建一个
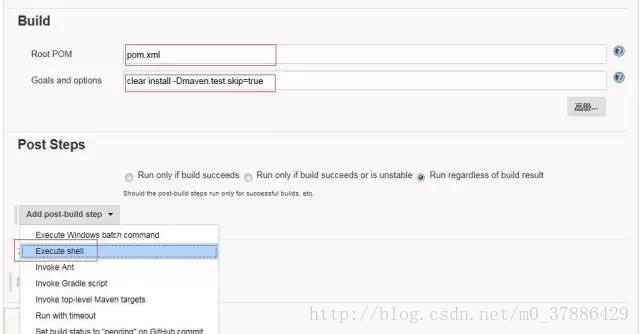
五、bulid这里的pom.xml文件是由开发人员提供的,无此文件无法完成自动打包

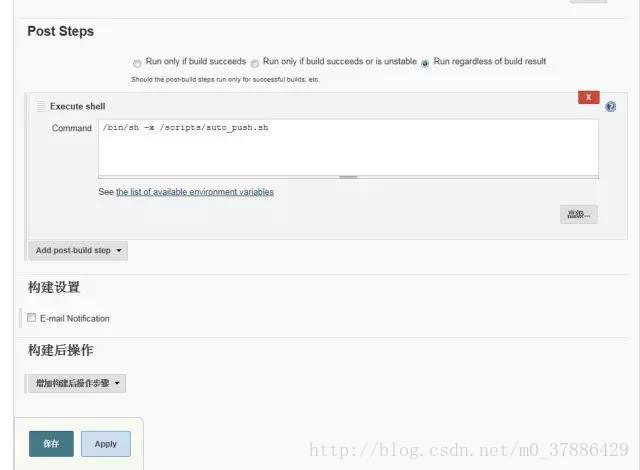
六、Post Steps这里我们要使用一个自动化发布的脚本
 完成配置后点保存
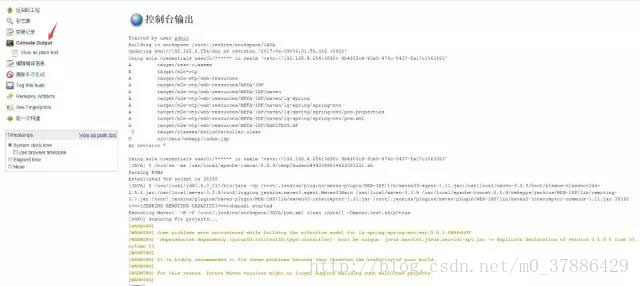
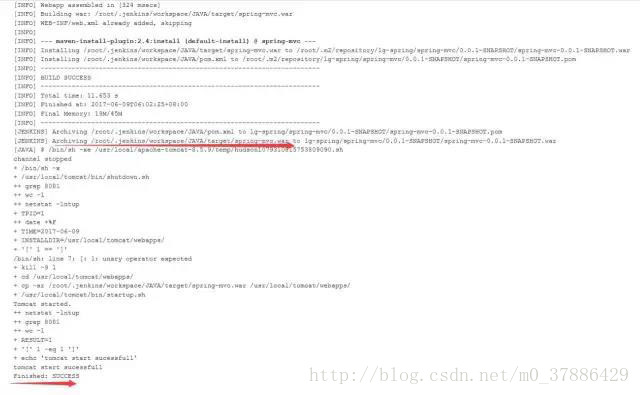
完成配置后点保存 七、在首页就可以看到刚刚创建的JOB,点立即构建,然后在控制台看输出信息
可以看到出现构建成功的字样,同时也看代码已打包完成,目录如下:
/root/.jenkins/workapace/JAVA/target/spring-mvc.war
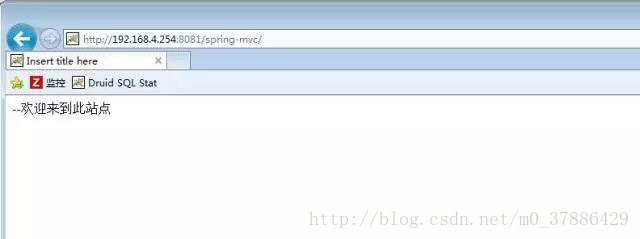
测试访问
完成上述一系列动作后,接下来我们测试下是否已完成
浏览器输入
自动化脚本
[root@centos scripts]# cat auto_push.sh#!/bin/sh#################################################stop tomcat service/usr/local/tomcat/bin/shutdown.shTPID=`ps -ef|grep tomcat|grep -v grep|awk '{print $2}'`TIME=`date +%F`INSTALLDIR=/usr/local/tomcat/webapps/if [ $TPID =="" ];then echo "tomcat stop sucessfully"else kill -9 $TPIDfi#push code to server and start servercd $INSTALLDIR\cp -ar /root/.jenkins/workspace/JAVA/target/*.war $INSTALLDIR/usr/local/tomcat/bin/startup.shRESULT=`netstat -lntup|grep 8081|wc -l`if [ $RESULT -eq 1 ];then echo "tomcat start sucessfull"else /usr/local/tomcat/bin/startup.shfi
你可能感兴趣的文章
Manjaro 24.1 “Xahea” 发布!具有 KDE Plasma 6.1.5、GNOME 46 和最新的内核增强功能
查看>>
mariadb multi-source replication(mariadb多主复制)
查看>>
MSCRM调用外部JS文件
查看>>
MSTP是什么?有哪些专有名词?
查看>>
Mstsc 远程桌面链接 And 网络映射
查看>>
Myeclipse常用快捷键
查看>>
MyEclipse用(JDBC)连接SQL出现的问题~
查看>>
myeclipse的新建severlet不见解决方法
查看>>
MyEclipse设置当前行背景颜色、选中单词前景色、背景色
查看>>
MyEclipse配置SVN
查看>>
MTCNN 人脸检测
查看>>
MyEcplise中SpringBoot怎样定制启动banner?
查看>>
MyPython
查看>>
MTD技术介绍
查看>>
mysql
查看>>
MTK Android 如何获取系统权限
查看>>
MySQL - 4种基本索引、聚簇索引和非聚索引、索引失效情况、SQL 优化
查看>>
MySQL - ERROR 1406
查看>>
mysql - 视图
查看>>
MySQL - 解读MySQL事务与锁机制
查看>>